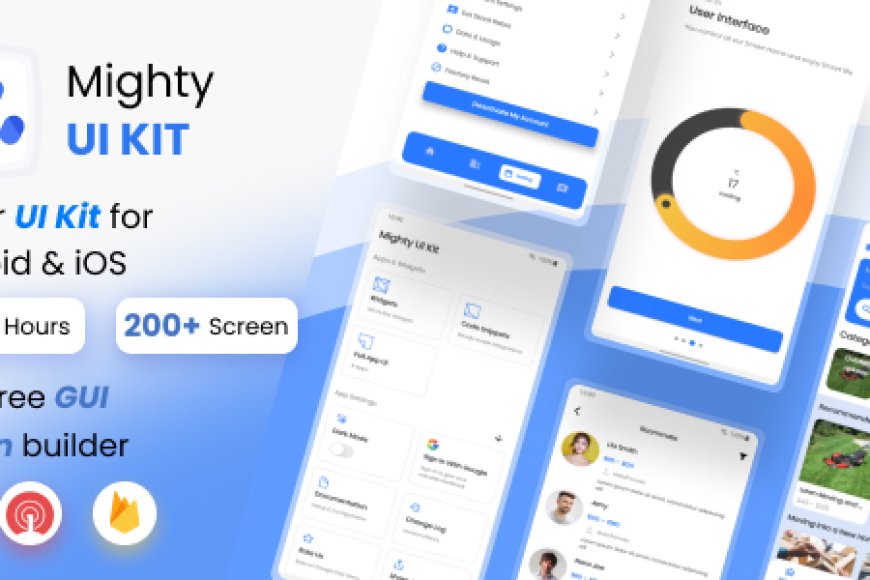
MightyUIKit Review – The Ultimate Flutter 3.x UI Kit with Screen Builder
MightyUIKit Review – The Ultimate Flutter 3.x UI Kit with Screen Build
Looking for the best Flutter 3.x UI Kit? Read our MightyUIKit review—a powerful UI kit with a Screen Builder, pre-built widgets, and Firebase integration to spe
If you’ve ever built a Flutter app from scratch, you know how time-consuming it can be. Designing beautiful UI screens, adding smooth animations, and ensuring responsiveness takes serious effort. That’s why I was excited to try MightyUIKit – Flutter 3.x UI Kit with Screen Builder.
MightyUIKit is a ready-to-use UI kit designed to speed up Flutter development with a collection of pre-built screens, widgets, and a powerful screen builder. Whether you’re a beginner or an experienced developer, this tool promises to help you create high-quality apps in less time. But does it deliver on that promise? Let’s find out!
Key Features of MightyUIKit
MightyUIKit isn’t just another Flutter UI kit—it’s packed with powerful features that make app development easier and more efficient. Here are the highlights:
1. 100+ Ready-to-Use Screens
MightyUIKit comes with over 100 beautifully designed screens, covering everything from login pages to dashboards and eCommerce layouts. Each screen is fully customizable and follows modern UI/UX principles.
2. Drag-and-Drop Screen Builder
One of the most exciting features is the Screen Builder, which lets you quickly assemble screens without writing too much code. This is a game-changer for developers who want to speed up their workflow.
3. Dark & Light Mode Support
The UI kit includes built-in support for both dark and light themes, making it easier to provide a better user experience across different devices.
4. Fully Responsive & Adaptive UI
MightyUIKit ensures that all screens work perfectly on different screen sizes, from small smartphones to large tablets.
5. Pre-Built Widgets & Components
Instead of creating custom UI elements from scratch, you can use the pre-built widgets like buttons, cards, modals, forms, and more. This saves tons of development time.
6. Firebase & API Integration
MightyUIKit supports Firebase authentication, Firestore, and REST API integration, making it easier to connect your app with backend services.
7. Well-Documented & Clean Code
The code structure is clean, well-organized, and follows Flutter’s best practices, making it easy for developers to modify or extend features.
Installation & Usage Experience
Getting Started with MightyUIKit
Setting up MightyUIKit was a smooth process. Here’s what I did:
- Downloaded the UI kit and extracted the project files.
- Opened the project in VS Code and ran
flutter pub getto install dependencies. - Launched the demo app on an emulator, and it worked flawlessly right out of the box!
Hands-On Development Experience
What I loved most about MightyUIKit is how effortlessly I could modify screens. Using the Screen Builder, I quickly created a prototype for a business app by dragging and customizing elements—without manually coding everything from scratch.
The UI performance was smooth, and the animations were fluid, thanks to Flutter 3.x’s optimizations. Also, switching between dark and light mode worked seamlessly.
For API integration, Firebase authentication was pre-configured, so I didn’t have to go through the usual setup hassle.
Pros & Cons
Pros ✅
✔ Huge collection of pre-designed screens – Saves time on UI design.
✔ Drag-and-drop Screen Builder – Makes app development faster.
✔ Dark & Light mode support – Enhances user experience.
✔ Responsive UI – Works well on different screen sizes.
✔ Pre-built widgets – Eliminates the need to create basic UI components from scratch.
✔ Firebase & API ready – Simplifies backend integration.
✔ Well-documented and clean code – Great for learning and customization.
Cons ❌
✖ Paid product – No free version available.
✖ Learning curve for beginners – While the Screen Builder is helpful, complete beginners might still need to understand Flutter basics.
✖ Requires Flutter knowledge – Not suitable for non-developers looking for a no-code solution.
Conclusion – Is MightyUIKit Worth It?
If you’re a Flutter developer looking to save time on UI design and development, MightyUIKit is absolutely worth it. With 100+ pre-built screens, a drag-and-drop Screen Builder, and seamless Firebase integration, this UI kit boosts productivity and helps you create professional-looking apps faster.
While it does require some Flutter knowledge, the clean code and great documentation make it beginner-friendly. If you’re serious about Flutter app development, MightyUIKit is a must-have!
You Might Also Like
Explore more from the same category