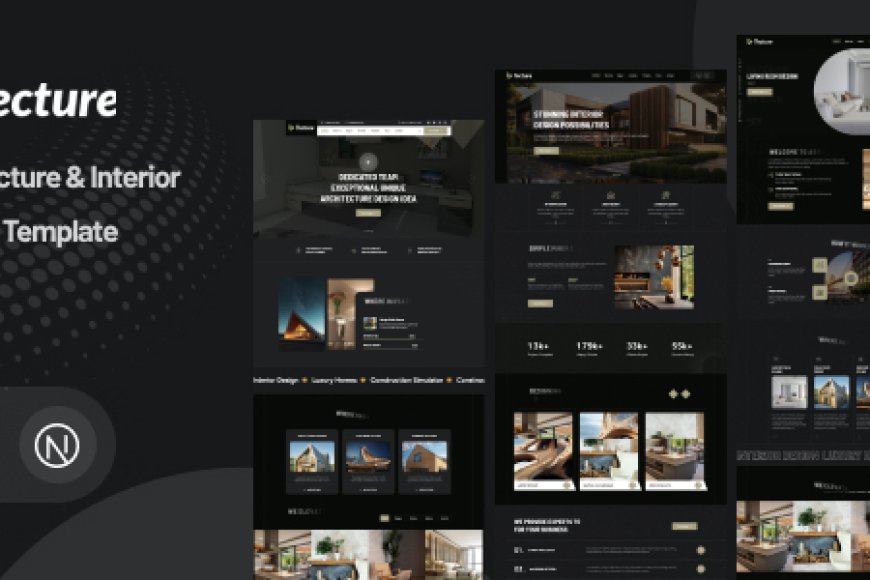
Tecture - Architecture & Interior React Next.js Template A Modern Solution for Designers
Tecture - Architecture & Interior React Next.js Template A Modern Solu
Looking for a sleek and modern website template? Read our in-depth review of Tecture – Architecture & Interior React Next.js Template to see if it’s the right f
As someone who appreciates sleek and modern web design, I’m always on the lookout for high-quality templates that can help create professional-looking websites with minimal effort. When I came across Tecture – Architecture & Interior React Next.js Template, I was immediately intrigued.
Demo : Tecture - Architecture & Interior React Next.js Template
With its elegant design and smooth performance, this template seemed like a perfect fit for architecture firms, interior designers, and creative studios. Since it’s built on React and Next.js, I was excited to test its speed, flexibility, and ease of customization. So, does it live up to the hype? Let’s dive in and find out!
Key Features of Tecture
Tecture is packed with features that make it stand out in the crowded world of website templates. Here are some of the highlights:
Built with React & Next.js
One of the biggest selling points of Tecture is that it’s built with React and Next.js. This means faster performance, better SEO, and a seamless user experience.
Stunning & Modern Design
Tecture features a clean, minimalistic design with a strong focus on visuals. The template is perfect for showcasing architecture and interior design projects in an elegant way.
Blazing Fast Performance
Thanks to Next.js’s server-side rendering (SSR) and static site generation (SSG), the template loads incredibly fast. This is a huge advantage for improving user experience and SEO rankings.
100% Responsive & Mobile-Friendly
A great website needs to look good on all devices. Tecture is fully responsive, ensuring that your website will adapt beautifully to desktops, tablets, and smartphones.
Easy to Customize
Even if you’re not a React expert, Tecture makes customization easy. The code is clean, well-structured, and well-documented, so you can tweak colors, fonts, and layouts effortlessly.
Light & Dark Mode
Tecture comes with built-in light and dark mode options, making it more user-friendly and modern.
SEO-Friendly & Optimized Code
Next.js is known for its SEO advantages, and Tecture takes full advantage of that. The template follows SEO best practices, helping your website rank better on search engines.
Integration with Modern Tools
Tecture is compatible with popular tools like React Hooks, Framer Motion for animations, and Tailwind CSS for styling, making it a powerful and flexible choice for developers.
Installation & Usage Experience
Installation Process
Setting up Tecture was surprisingly simple. Here’s how it went:
- Download & Extract – After purchasing the template, I downloaded and extracted the files.
- Install Dependencies – Since it’s a React-based template, I used
npm installoryarn installto install all necessary dependencies. - Run the Development Server – With
npm run dev, I launched the template on a local server and started exploring its features.
The installation process was smooth and quick, with no errors or missing dependencies. If you’re familiar with React and Next.js, you’ll have no trouble setting it up.
Customization & User Experience
Editing the template was a breeze. The modular component-based structure made it easy to customize specific sections without affecting the entire website.
- Changing Colors & Fonts – Since the template uses Tailwind CSS, modifying styles was simple.
- Adding New Sections – The reusable components made it easy to add or remove sections.
- Performance Testing – I ran the template on Lighthouse, and it scored well in performance, accessibility, and SEO.
Overall, the experience was smooth, developer-friendly, and highly customizable.
Pros & Cons of Tecture
✅ Pros
✔️ Modern & Elegant Design – Perfect for architecture and interior design websites.
✔️ Fast Loading Speed – Thanks to Next.js, performance is top-notch.
✔️ SEO-Friendly – Comes with built-in optimizations for better rankings.
✔️ Easy to Customize – Modular React components make editing simple.
✔️ Light & Dark Mode – Enhances user experience.
✔️ Fully Responsive – Works flawlessly on all screen sizes.
❌ Cons
❌ Requires Basic React Knowledge – Not suitable for those unfamiliar with React/Next.js.
❌ No CMS Integration – You’ll need to manually update content unless you integrate it with a CMS like Strapi or Sanity.
❌ Limited Pre-Built Pages – More pre-designed pages would be a great addition.
Conclusion: Should You Use Tecture?
After testing Tecture – Architecture & Interior React Next.js Template, I can confidently say that it’s an excellent choice for architects, designers, and creative professionals who want a sleek, high-performance website.
Its modern design, fast loading speed, and easy customization make it a great investment. However, if you’re not comfortable working with React and Next.js, you might face a slight learning curve.
You Might Also Like
Explore more from the same category