Introduction
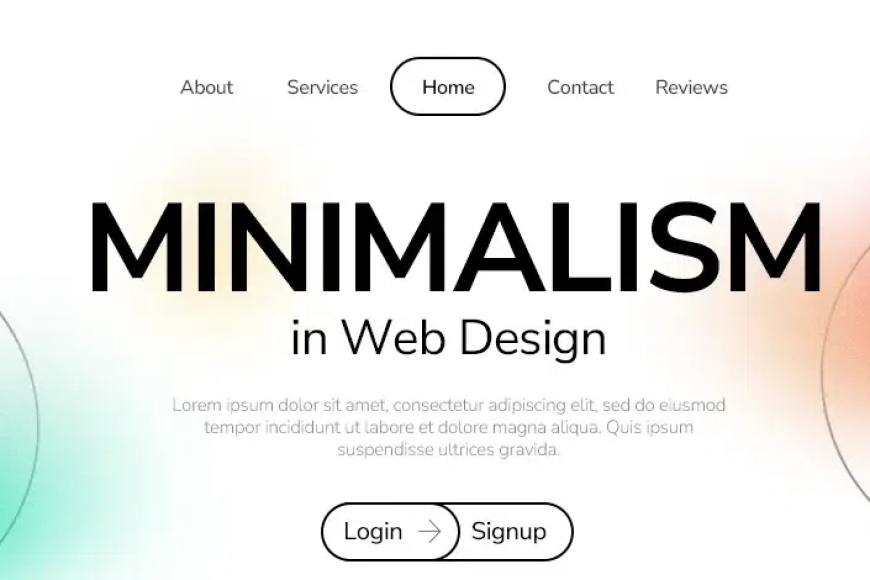
- Definition of minimalist web design
- Why minimalist web design is gaining popularity
- Overview of the “less is more” philosophy
The Fundamentals of Minimalist Web Design
- What is Minimalist Web Design?
- Core principles of minimalism
- The evolution of minimalist design in web development
- Key Elements of Minimalist Design
- Clean and simple layouts
- Effective use of white space
- Typography in minimalism
- Color palettes that work best
Benefits of Minimalist Web Design
- Enhanced User Experience (UX)
- Faster loading times
- Intuitive navigation
- Improved Aesthetics
- Clean and modern appearance
- Timeless design appeal
- Boosts Website Performance
- SEO advantages of minimalist design
- Mobile-friendliness
Why Minimalist Web Design Matters in 2025
- Trends Driving Minimalism in Web Design
- The rise of mobile-first indexing
- User preferences for simplicity
- Minimalism and Accessibility
- Creating inclusive websites
- Designing for diverse user needs
- Minimalism’s Role in Branding
- Establishing clear brand identity
- Minimalist design as a trust-builder
How to Implement Minimalist Web Design
- Practical Steps for Designers
- Start with a content audit
- Use grid systems for structure
- Tools and Resources for Minimalist Design
- Popular tools for minimalist designers
- Inspiration from successful minimalist websites
Common Pitfalls in Minimalist Web Design
- Over-Simplification
- Balancing simplicity and functionality
- Neglecting User Needs
- Avoiding a one-size-fits-all approach
Conclusion
- Recap of key points
- Why minimalist web design is the future
FAQs
- What are the main principles of minimalist web design?
- How does minimalist design improve SEO?
- Can minimalist design work for e-commerce websites?
- Is minimalist web design suitable for all industries?
- How do I balance minimalism with creativity?
Minimalist Web Design: Why Less Is More in 2025
Introduction
In a world flooded with information and visual clutter, minimalist web design has emerged as a beacon of clarity. But what exactly is minimalist design? At its core, it’s about removing the unnecessary and focusing on the essentials. The mantra “less is more” has never been more relevant, especially as web users prioritize functionality and simplicity over flashy aesthetics.
In 2025, this design philosophy continues to dominate due to its effectiveness in enhancing user experience (UX), improving performance, and creating timeless visuals. Let’s dive into why minimalist web design is the future and how it can elevate your digital presence.
The Fundamentals of Minimalist Web Design
What is Minimalist Web Design?
Minimalist web design revolves around simplicity. It strips away non-essential elements, leaving only what’s necessary to deliver the core message.
Core Principles of Minimalism
- Simplicity over complexity
- Functionality as a priority
- Emphasis on negative space
- Strategic use of color and typography
The Evolution of Minimalist Design in Web Development
Minimalism isn’t new—it’s rooted in art and architecture from the 20th century. In web design, it gained momentum with the rise of mobile browsing, where clean, responsive interfaces became essential.
Key Elements of Minimalist Design
Clean and Simple Layouts
Minimalist websites often use grid systems to organize content, ensuring a visually balanced and user-friendly interface.
Effective Use of White Space
White space isn’t wasted space—it’s a tool to highlight content and make interfaces more breathable.
Typography in Minimalism
Sans-serif fonts dominate minimalist designs for their clean and readable appearance. Font hierarchy ensures key messages stand out.
Color Palettes that Work Best
Neutral tones, monochromatic schemes, and selective pops of vibrant colors define minimalist aesthetics.
Benefits of Minimalist Web Design
Enhanced User Experience (UX)
Faster Loading Times
Minimalist designs load faster due to fewer elements, enhancing both UX and SEO rankings.
Intuitive Navigation
Simplified menus and logical layouts guide users effortlessly through the site.
Improved Aesthetics
Clean and Modern Appearance
Minimalist designs exude professionalism and modernity.
Timeless Design Appeal
Unlike trendy designs, minimalism stays relevant for years.
Boosts Website Performance
SEO Advantages of Minimalist Design
Faster load times, mobile optimization, and clear content structure contribute to improved search rankings.
Mobile-Friendliness
Minimalist sites are inherently responsive, making them ideal for mobile-first indexing.
Why Minimalist Web Design Matters in 2025
Trends Driving Minimalism in Web Design
The Rise of Mobile-First Indexing
Google prioritizes mobile-friendly websites, making simplicity a necessity.
User Preferences for Simplicity
Today’s users demand efficient, clutter-free browsing experiences.
Minimalism and Accessibility
Creating Inclusive Websites
Minimalist designs are easier to navigate, benefiting users with disabilities.
Designing for Diverse User Needs
From screen readers to high-contrast modes, minimalism supports accessibility features seamlessly.
Minimalism’s Role in Branding
Establishing Clear Brand Identity
Stripped-down designs help brands communicate their core values clearly.
Minimalist Design as a Trust-Builder
Simple, uncluttered websites convey reliability and professionalism.
How to Implement Minimalist Web Design
Practical Steps for Designers
Start with a Content Audit
Identify the essential elements and eliminate distractions.
Use Grid Systems for Structure
Grids ensure balance and alignment, critical in minimalism.
Tools and Resources for Minimalist Design
Popular Tools for Minimalist Designers
Tools like Sketch, Figma, and Adobe XD are perfect for crafting minimal designs.
Inspiration from Successful Minimalist Websites
Examples like Apple and Airbnb showcase the power of minimalist aesthetics.
Common Pitfalls in Minimalist Web Design
Over-Simplification
Balancing Simplicity and Functionality
Stripping too much can harm usability; balance is key.
Neglecting User Needs
Avoiding a One-Size-Fits-All Approach
Understand your audience to tailor a minimalist design that resonates.
Conclusion
Minimalist web design is more than a trend—it’s a strategic approach that caters to modern users' needs. By embracing the “less is more” philosophy, businesses can create visually appealing, highly functional websites that stand the test of time.
FAQs
-
What are the main principles of minimalist web design?
Focus on simplicity, functionality, and strategic use of design elements like white space and typography. -
How does minimalist design improve SEO?
It enhances loading speeds, improves mobile responsiveness, and ensures clear content hierarchy. -
Can minimalist design work for e-commerce websites?
Absolutely! Clean layouts and intuitive navigation boost user trust and conversion rates. -
Is minimalist web design suitable for all industries?
While it suits most industries, the execution should align with the brand’s identity and audience needs. -
How do I balance minimalism with creativity?
Use innovative layouts, unique typography, or bold colors sparingly to add personality without cluttering the design.
You Might Also Like
Explore more from the same category